
Illustrator、Photoshop
IllustratorとPhotoshopの基礎を学びました。

IllustratorとPhotoshopの基礎を学びました。

HTML5とCSS3の基礎を学びました。

WordとExcelの3級から2級レベルとPowerPointの基礎を学びました。

自他を尊重した自己表現について学びました。

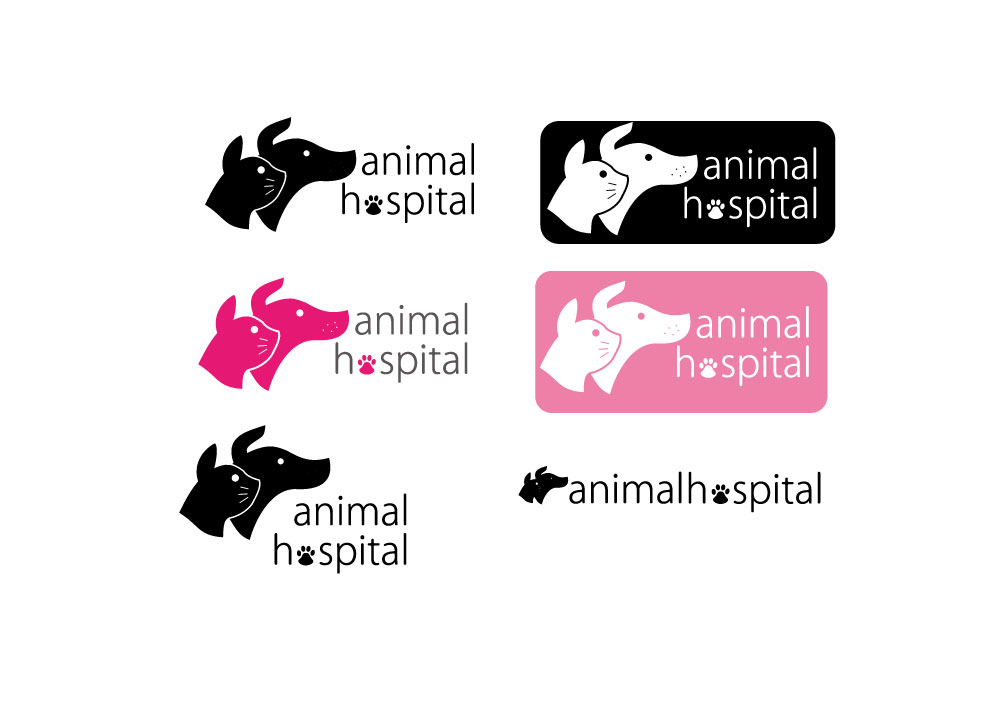
犬と猫のマークをペンツールで切り抜き、目やひげを作りました。hospitalのO(オー)の部分を足跡のようにして制作しました。

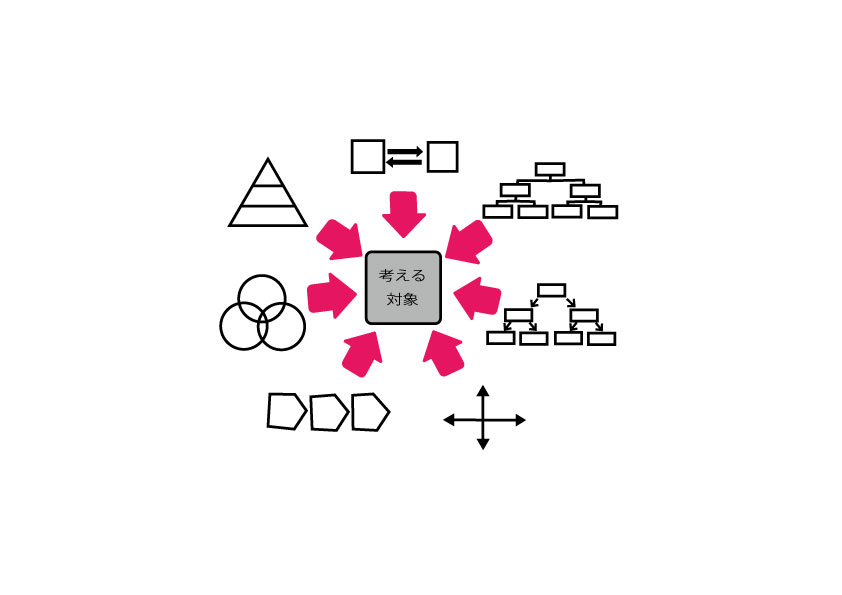
様々な図形を作成しました。

見本をもとに、制作しました。線路の線は、黒い線と白い破線の2本を重ね合わせて作りました。

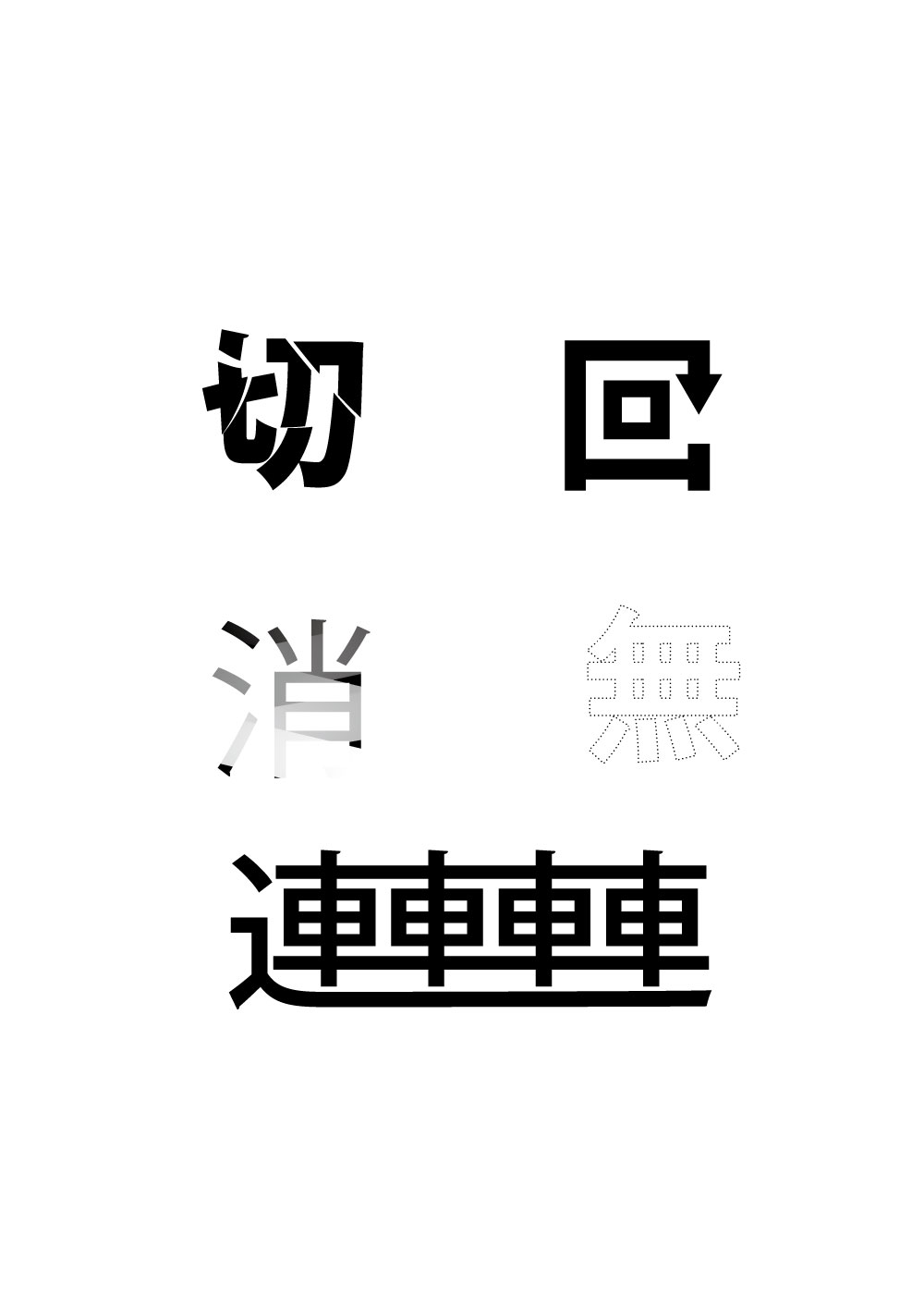
「切」はナイフツールを使用しました。「無」は線パネルで破線にしました。「消」は楕円形ツールで色のポイントを作り、ポイントごとに塗りを変え、 ブレンドツールで順番にポイントをクリックし、グラデーションを作成しました。

パスファインダーパネルや移動パネル、回転パネル、スポイトツールなどを使用し、制作しました。

教科書をもとに、トリムマーク(トンボ)とガイドを作成し、平賀源内さんの名刺を制作しました。

シェイプパネルから「電球」を配置し、「idea」の文字と「電球」にそれぞれ色を付けました。

円の中に、パターンパネルで背景の水を作り、レイヤースタイルでシャドウや光彩(内側)などを加えて、 シェイプパネルから「葉のある木」を選択し、配置。文字と絵に白色を塗り完成しました。

シェイプパネルから、吹き出しを配置。レイヤースタイルで境界線を作り、ドロップシャドウを加えるなどして完成しました。

鳥と「Peace」の文字は、レイヤースタイルで光彩を内外に加え、サテン、ベベルとエンボスを調整し、ドロップシャドウを作りました。 色合いはカラーオーバーレイで変え、鳥の不透明度のみ25%に設定しました。

ブラシツールでオプションバーの「ペイントの対称オプションを設定」を使用し、描きました。

文字のレイヤースタイルの、ベベルとエンボスで立体にしました。境界線やドロップシャドウを設定し完成しました。

デジタルカメラで撮影された背景写真を加工し、イラスト風にします。イラスト風にした背景画像に、 他のファイルに入っていた3人のイラストをそれぞれ配置し、影をつけて完成です。

トーンカーブで明るさを調整します。レンズフィルターと色相・彩度の設定をして完成です。

明るさや色相・彩度、目の色などを調整しました。

水面に写る夕焼けの明るさや色相・彩度などを調整しました。

右のように制作しました。➡

レイヤーをコピーし、不透明度を順番に下げるなどして制作しました。 レイヤースタイルの描画モードは「比較(暗)」にしました。

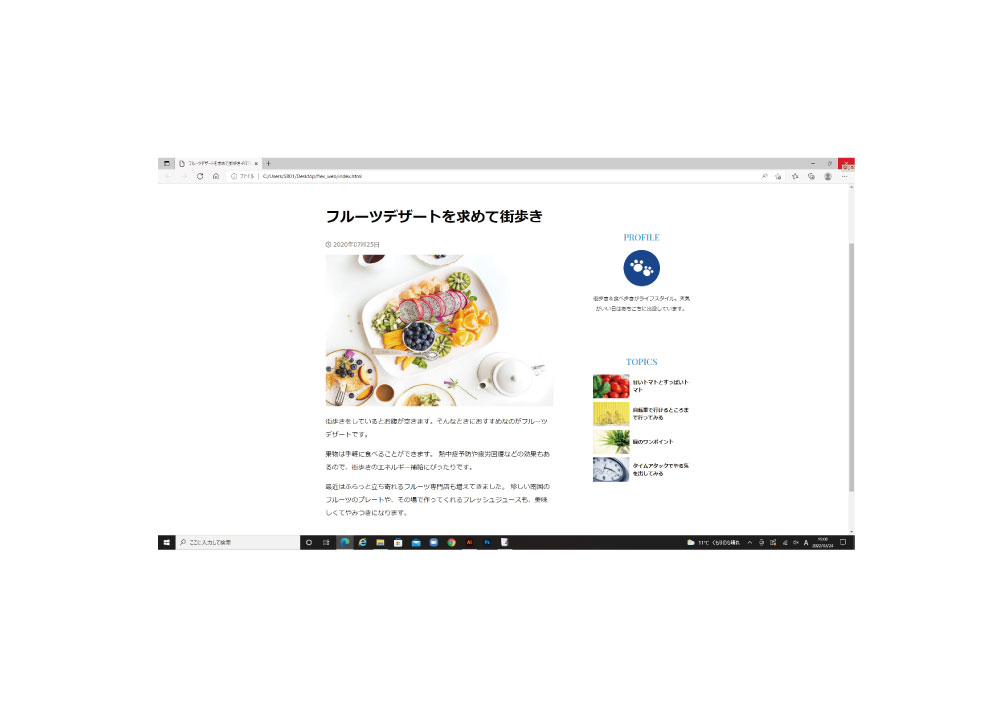
フレキシブルボックスで作る HTML5&CSS3 レッスンブック エビスコム著

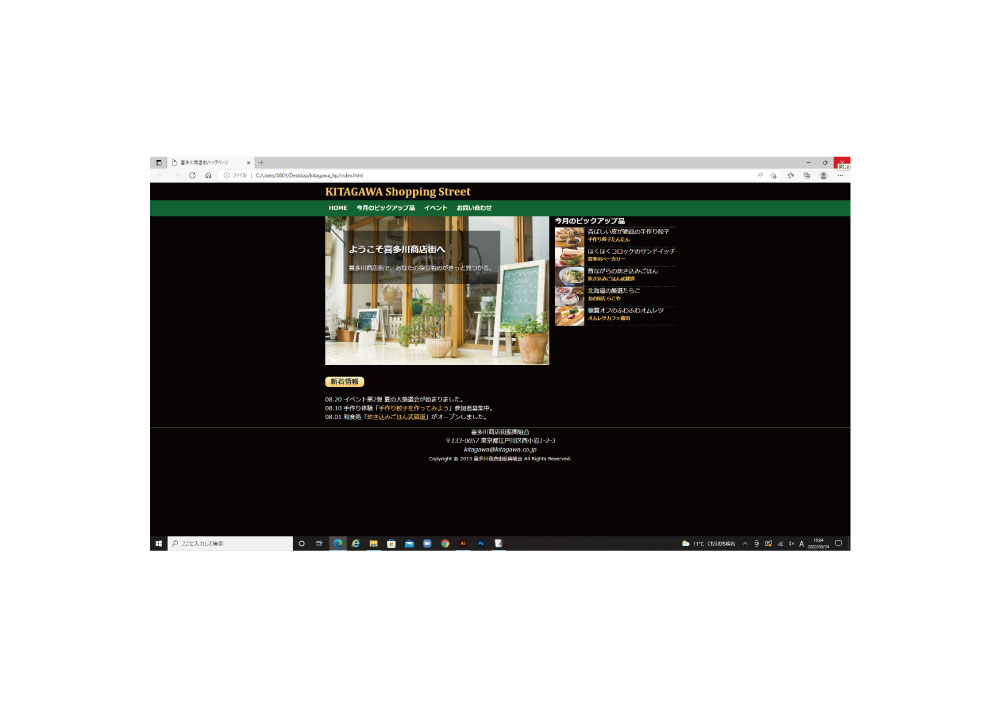
よくわかる HTML5&CSS3 ウェブサイト構築の基本と実践 著作/制作:富士通エフ・オー・エム株式会社

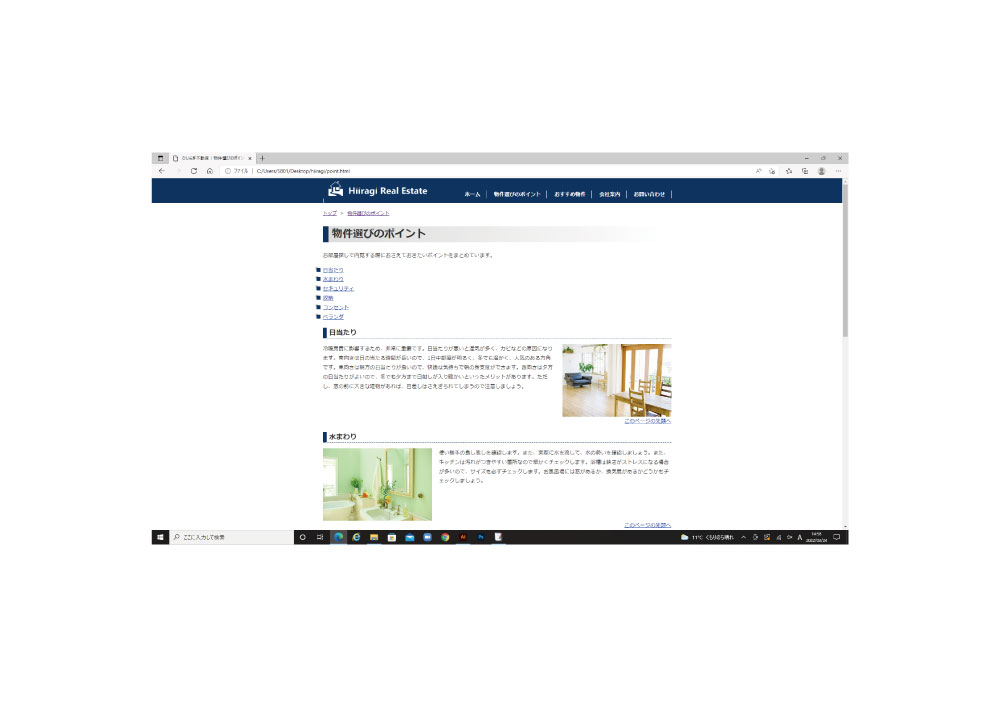
よくわかる HTML5&CSS3 ウェブサイト構築の基本と実践 著作/制作:富士通エフ・オー・エム株式会社

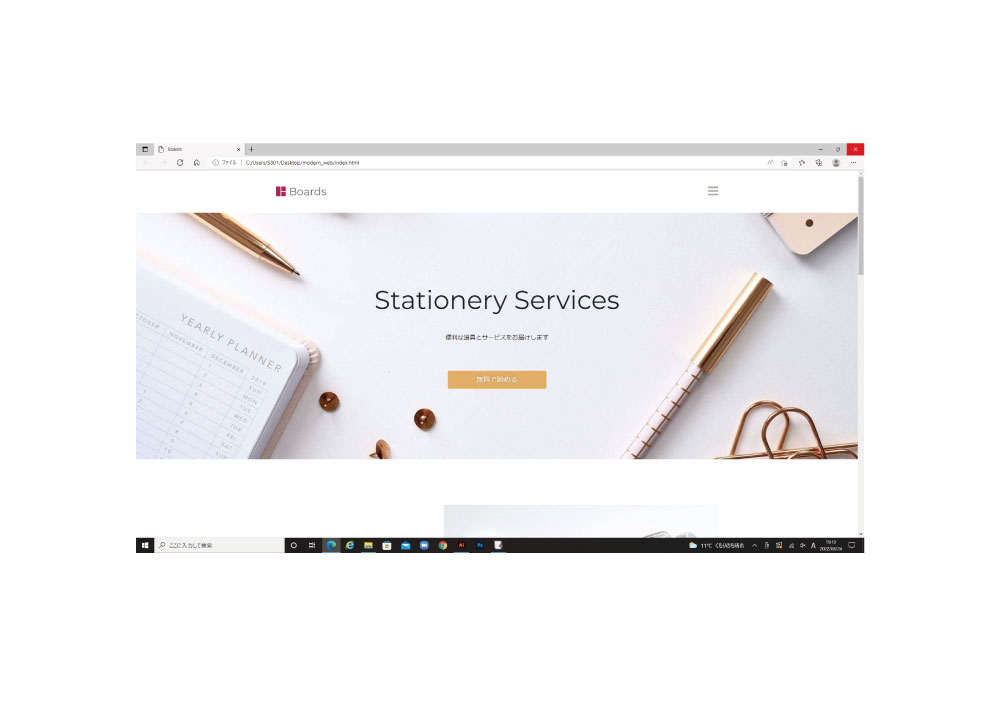
作って学ぶ HTML & CSS モダンコーティング エビスコム著